懐かしの児童向けプログラミング言語LOGO~亀に命令して絵を描く

コンピュータのなかにいる一匹のカメ。尻尾の先にはペンがついています。
カメが歩くと、そのペンが紙にふれて線を描いていきます。あなたはそのカメに命令して好きな絵を描くことができます。
LOGO は、1967年、アメリカの数学者シーモア・パパートらによって、児童向けに開発されたプログラミング言語です。
その大きな特徴はカメに命令して絵を描くタートルグラフィックスという機能です。子供用にしておくのはもったいないほど面白いものです。
当時、プログラミングという難解で専門的なことを幼稚園児に体験させるという発想に多くの人が驚きました。
スポンサーリンク
いまなら無料で体験できます
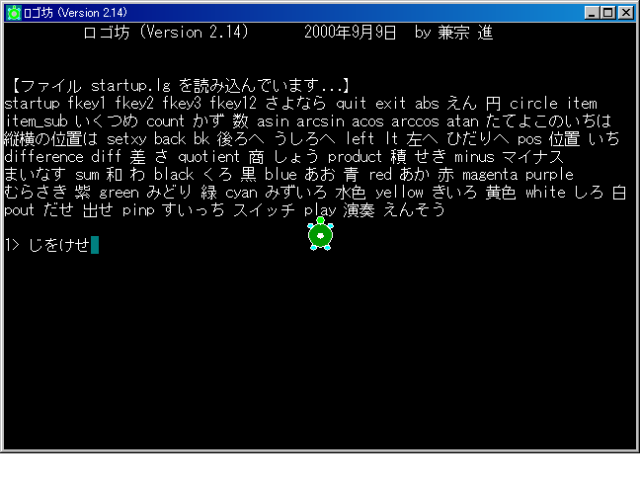
「ロゴ坊」(※)というフリーソフトをダウンロードして、さっそく試してみることにしましょう。起動すると最初に次の画面が現れます。
※「ロゴ坊」は、兼宗進氏が開発したWindows環境で動作する日本語対応のLOGOプラットフォームです。
中央にいるのがカメです。いろいろと表示されているのは起動時に自動的に読み込まれたコマンド一覧です。たとえば、
> さよなら
と入力してリターンキーを押すと、終了するかどうかをたずねられます。
[いいえ]をクリックして継続します。まず、絵を描くのにじゃまなので、この画面の文字を消します。> じをけせ
と入力すれば、字が消えて、カメだけが画面中央に残ります。
このように、画面の”>”のあとのカーソルのところで命令を入力します。命令ですので、命令形です。(笑)
そのほか、でてこい、かえれ、かくれろ、えだけけせ、くりかえせ、など相手がカメとはいえ、少々いばり過ぎな感じがします。命令というのはそういうものと思ってください。
カメに道順を教える要領で線を引いてもらう
多くの人は、はじめてプログラミング言語を覚えようとするときには緊張するかもしれません。
LOGOなら、カメが相手ですのでまったく怖くありません。
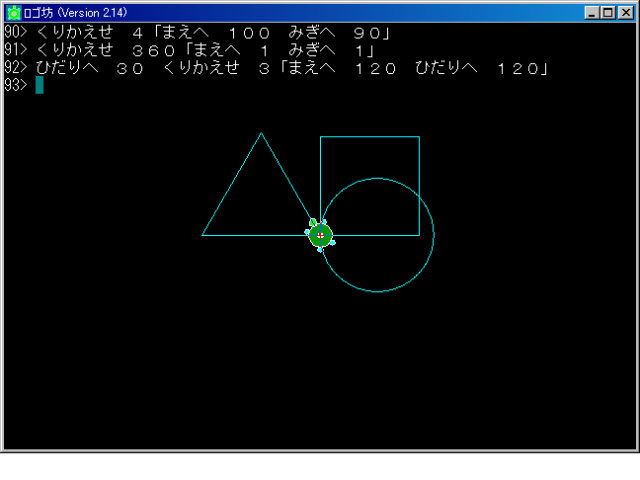
画面は、とりあえず正方形を描いてみたものです。コツは町で目的地までの道を説明するときの要領です。
> まえへ 100 みぎへ 90
このとき、100は距離、90は角度を表しています。”「」(かっこ)”でくくって、その前に”くりかえせ 4”と命令したら、カメはちゃんと正方形を描いてくれました。
続けて、円や正三角形も描いてもらいました。
スポンサーリンク
いわれた通りに動くカメを操って、いろいろな図形を描く
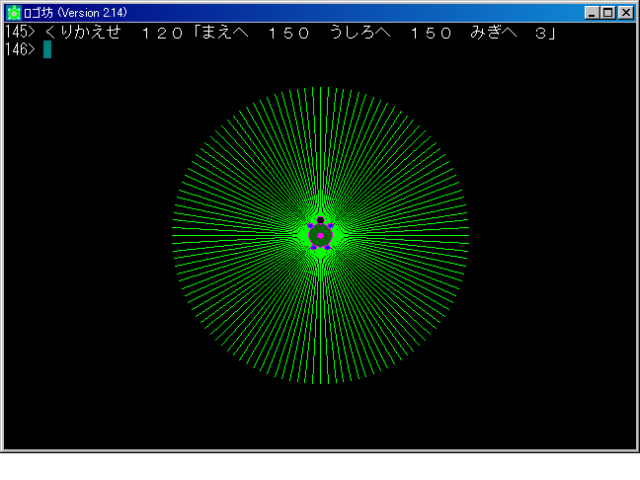
> くりかえせ 120「まえへ 150 うしろへ 150 みぎへ 3」
と入力すると、以下のような図形ができます。画面の中心から120本の線を等角度で引いた結果です。
100本でも200本でも、画面のなかのカメは、いわれた通りに動きます。
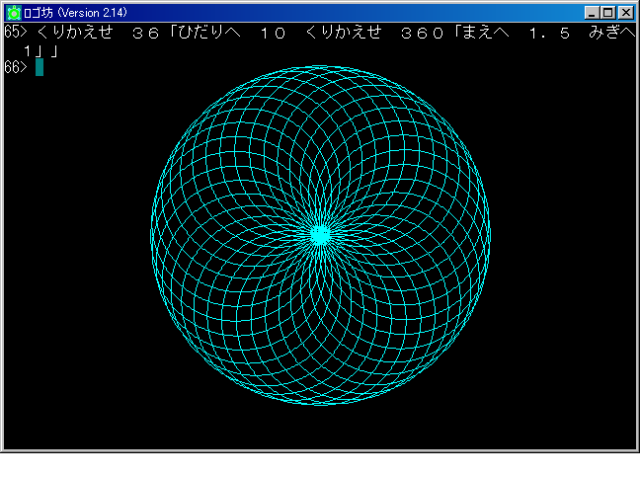
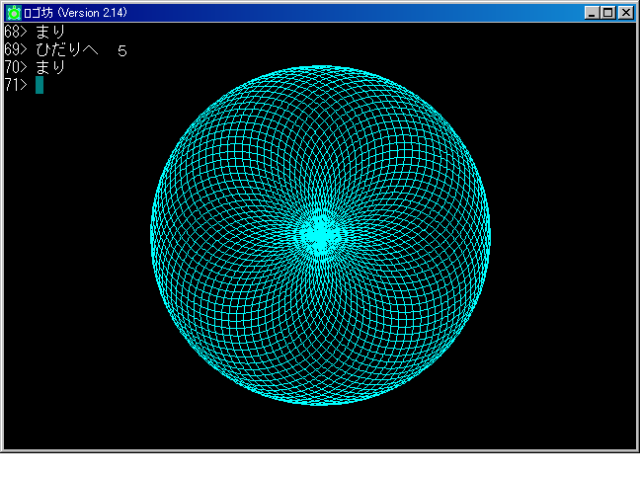
> くりかえせ 36「ひだりへ 10 くりかえせ 360「まえへ 1.5 みぎへ 1」」
と入力すると、以下のような図形ができます。
後半の”くりかえせ 360「まえへ 1.5 みぎへ 1」”の部分は、円を描く命令です。それを36回、ひだりへ10度ずつずらしてくりかえしています。
以下は、さきほどの一連の手順を「まり」と名づけて、ひだりへ5度ずらして上書きしたものです。なにか、昔どこかで見たような図形です。
スピログラフのような図形をかんたんに描く
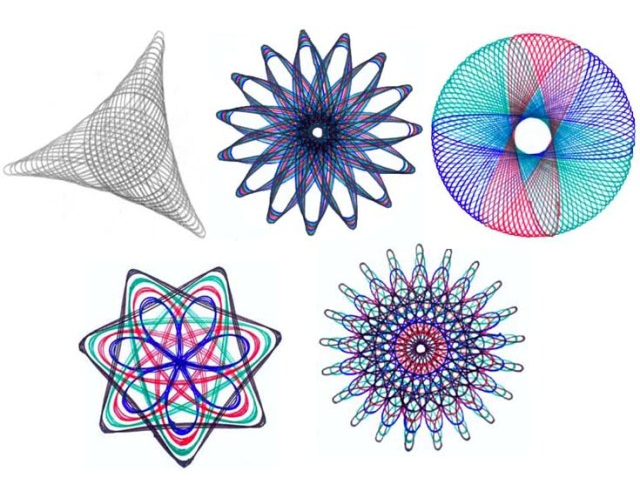
1960年代後半、このような模様を描く定規が子供たちのあいだでブームとなりました。
色鮮やかな透明プラスチック製の定規に付属の円盤をセットして遊んだ人は多いでしょう。おなじみ「スピログラフ」という定規です。
定規をしっかりと左手で押さえ、右手で慎重に描いていきます。力を入れ過ぎて途中で失敗したり……。
ドキドキしながらやった覚えがあります。子供にとっては、かなりの集中力が養われたのではないかと思います。
スピログラフで描かれる曲線は、トコロイドという円が転がるときに描く曲線なのですが、似たようなものをLOGOで描くことができます。
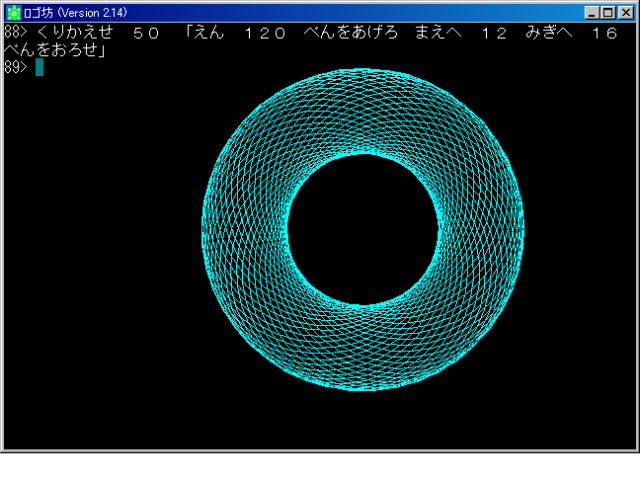
> くりかえせ 50 「えん 120 ぺんをあげろ まえへ 12 みぎへ 16 ぺんをおろせ」
「えん 120」で円を描き、それを円の軌道上で50回くりかえすと、以下のような図形を描くことができます。
腕に大きな輪を通して回転させたときのようなイメージです。
フラクタル図形も描くことができます
自然界には、全体と部分が自己相似になっている形があることが知られています。
それらをフラクタルと呼びます。LOGOは、プログラムを書くとき、その手順自体を記述のなかで呼び出すことによってフラクタル図形を描くことができます。
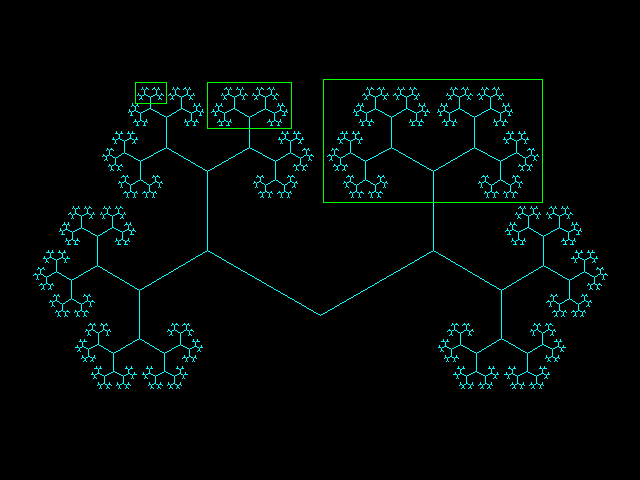
たとえば、「ふたまたに分かれる枝を一本描くための命令」の記述のなかに、その命令自体を含めることが可能です。それを実行した結果がつぎの図形です。
緑の線で囲んだ部分がそれぞれ全体の形の相似になっていることがわかります。
プログラミング言語は、ソフトウェア開発者のためだけのものではありません。
LOGOのように、はじめたその日から楽しめるものもあります。あなたはカメに何を描いてもらいますか。
スポンサーリンク