サイトの一部のページだけが右にズレる時の対処法

先日、仕事で担当しているサイトを更新していた時に、ちょっと気になった不具合に出会ったのでメモしておきます。
そのサイトは、上部にグローバルナビゲーションを設置した2カラムの一般的なデザイン。
左側のメニューを切り替えることにって、右側の記事部分も切り替わるというタイプです。
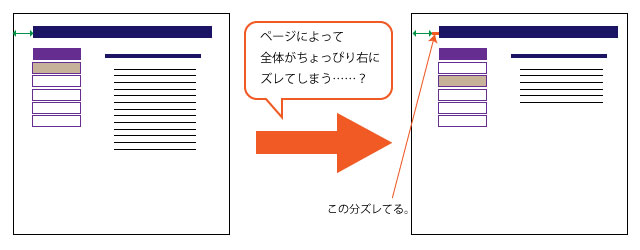
記事ページは全部で数十ページありましたが、なぜかそのうちの一部のページだけ、全体的に右にズレて表示されてしまうのです。
ズレを解決するなら、ズバリこの方法!
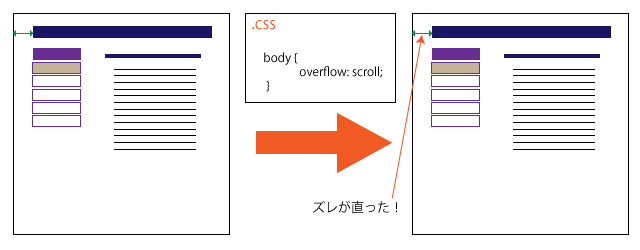
こんな時は、cssに
body { overflow: scroll; }
スポンサーリンク
または、
body { overflow-y: scroll; }
の一文を入れることで解決できます。
この不具合は、htmlとcssを調べてみても原因がわかりにくいと言う点がやっかいでした。
このサイトの2カラムのデザインは全体的なcssで決定されています。本来なら全てのページで同一なレイアウト表示になるはずなのです。
htmlもcssのどちらにも間違いや余計な記述はありません。何度見直しても不具合が見つからず、大変困りました。
そもそもこの不具合の原因は何?
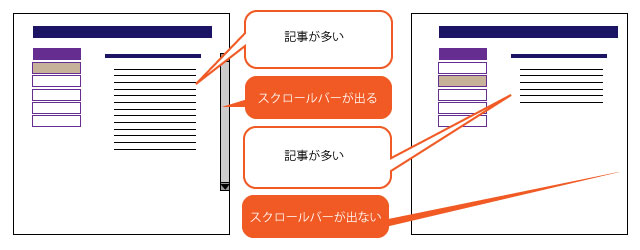
実は、この不具合は、スクロールバーに関係して起こるのだそうです。
実際にチェックしてみると、右側にズレて表示されるページは、記事のテキスト量が少ないページでした。
スポンサーリンク
多くのブラウザでは、スクロールが必要ない時にはスクロールバーを表示しない設定になっています。
そのため、スクロールバーが必要な記事量の多いページと、スクロールバーが必要ない記事の少ないページでは、センタリングがズレてしまうのです。
この違和感をなくすためには、常にスクロールバーを表示しておけばよく、そのためのcssがbody { overflow: scroll; }、または、body { overflow-y: scroll; }です。
まとめ
原因にたどり着くまで、随分と時間が掛かってしまいましたが、私の担当していたページも無事、修正ができました。
WEBページでレイアウトのズレが起こる場合、いくつかの原因が考えられます。
さまざまなケースに原因を思いつけるよう経験を積んで、対処法を学んでいきたいと思いました。
スポンサーリンク