Java ScriptとDHTMLってそもそもなんですか?

Java ScriptとDHTML…これはなんなのかというと、Webページの表示状態を動的にコントロールしてくれるものです。
数あるスクリプト言語の中でも、特にJava Scriptは誰もが知っている代表的存在として有名ですね。
このJava Scriptによるプログラムが実行されるのは、サーバー側ではなくユーザーのパソコンです。サーバーに負荷がかかることがない半面、ユーザーの環境に依存してしまうといったデメリットもあります。
たとえば、Java Scriptの実行を無効化されている…なんてことがそれにあたります。
では、具体的にはどんな仕組みにおいてJava Scriptが実行されるのでしょうか?
Java Scriptが実行される仕組みとは?
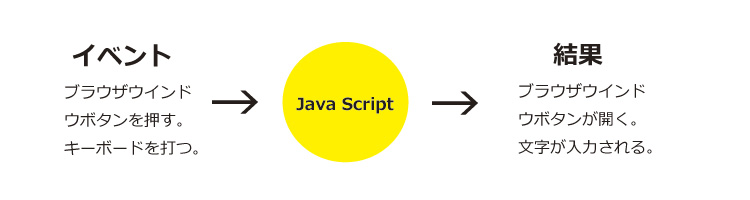
それは、ユーザーのブラウザ上におけるイベント時です。ブラウザウインドウを開く、マウスポイントを動かす、クリックする、キーボードで入力をする…
そういった動き(イベント)により、何らかのプログラム的な処理をおこない、その結果をブラウザに返すのです。

Java Scriptを利用したプログラム処理のなかでも、特に代表的なものといえばロールオーバーによるメニューボタンなどの変化です。ボタンの色が変わったり、商品写真が切り替わるなどで、リアルタイムに動くこれをDHTMLと呼んでいます。
Java Scriptでイベントを得た後にDOM…つまりはブラウザやWebページの構成要素をオブジェクト化したものを制御するのです。
コンテンツにとって必要な機能を実行するために
Java Scriptはユーザーの環境に左右されますから、Java Scriptの実行がオフにされていると、DHTMLなどによる表示効果を思うように得ることができません。さらに、コンテンツにとって必要な機能も満足に実行されなくなるのです。
そういった事態を避けるためにも、Java Scriptの実行がオフにされていることを想定した策を講じておかなくてはいけません。
代替え案はもちろんのこと、「Webページを閲覧するには、Java Scriptが実行できる環境にする必要がある」といったメッセージを、ユーザーに向けて発信するようにしておくと安心です。









