使いやすいWEBサイトにするための知恵~ページの移動をスムーズに

WEBサイトを閲覧していて不便だなと感じる事のひとつに、ページの移動がスムーズにできないという事があります。
先日扱ったサイトの使い勝手で、気になった点があったのでご紹介していきます。
簡単に読み続ける事が出来ないWEBサイト
そのサイトは、関係者のインタビューを紹介するという内容でした。
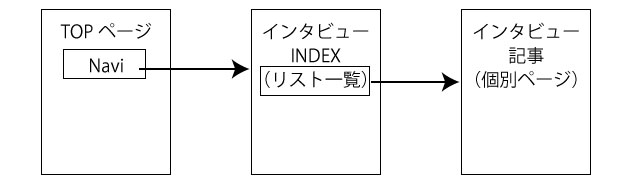
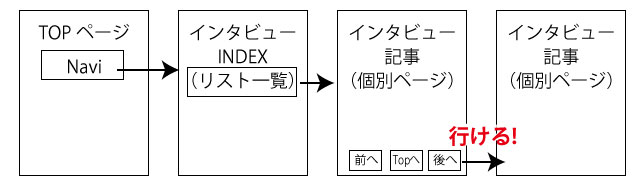
サイトの構成はとてもシンプルで、TOPページのグローバルナビからインタビューの目次~リスト一覧へ、リストから個別のインタビュー記事ページへという構成になっていました。
トップページからクリック2回で目的のページが辿り着く構成になっていて、解りやすく閲覧者にも困ることはないと思われましたが、実際に試して閲覧してみると、ちょぴり面倒くさい点があったのです。
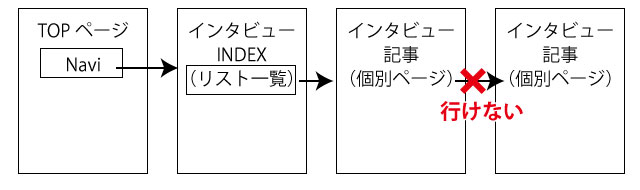
それはインタビュー記事が探しにくく、簡単に読み続ける事が出来ない仕組みになっていました。

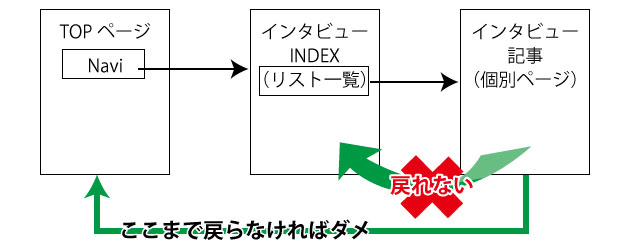
次のインタビュー記事を読むためには、TOPページまで戻らなければならなかったのです。
この構造の場合、実際には1クリックしか手間は増えていないのですが、毎回毎回TOPページ、リスト一覧ページと同じページを見なければいけないのは、思った以上に不便に感じられました。

スポンサーリンク
前後ページへリンクを設置したら読まれる記事の数が格段と増えた
ストレスなく記事を読み続け、ページ間の移動をスムーズに行うために、私たちは個別のインタビューページに前後ページへのリンクを設置することにしました。
記事を読み終えた最後、ページの最下段に、前記事・後記事へのリンクを入れたのです。

たったこれだけのことで、記事を読み続けるためのストレスは大きく軽減したようでした。より多くの記事を訪問者に読んでもらうことができるようになりました。
アクセス1回につき読まれる記事の数は、格段と多くなったのです。
WEBサイトが出来上がったら誰かに試してもらいましょう
WEBサイトを作る時には、閲覧者がどのように動くのかを具体的に考察してみることが大切です。実際のページレイアウトを並べ、リンクを指でたどってみましょう。
また、出来上がった後も、「ページ間の移動がスムーズにできるか?」「リンクの表現や置き場が見やすくないか?」など、しっかりと確認しましょう。
できれば、自分以外の誰かにも試してもらいましょう。
閲覧者に見て欲しいページを確実に見てもらうためには、適切なナビゲーションが必要なのです。
スポンサーリンク